作者:崔佳丽童鞋 | 来源:互联网 | 2023-10-12 11:09
篇首语:本文由编程笔记#小编为大家整理,主要介绍了技术分享 | 网页 frame 与多窗口处理相关的知识,希望对你有一定的参考价值。
知识点
iframe解析
 技术分享](https://img6.php1.cn/3cdc5/a0d1/243/fa8ffc47fbc4821c.jpeg)
如图可以看到iframe的标签
iframe 的多种切换方式
html 代码示例
那么通过传入 id、name、index 以及 Selenium 的 WebElement 对象来切换 frame
# index:传入整型的参数,从 0 开始,这里的 0 就是第一个 frame
driver.switch_to.frame(0)
#id:iframe 的 id
driver.switch_to.frame("hogwarts_id")
#name: iframe 的 name
driver.switch_to.frame("hogwarts_name")
#WebElement: 传入 `selenium.webelement` 对象
driver.switch_to.frame(driver.find_element_by_tag_name("iframe"))
// index:传入整型的参数,从 0 开始,这里的 0 就是第一个 frame
driver.switchTo().frame(0);
// id:iframe 的 id
driver.switchTo().frame("hogwarts_id");
// name: iframe 的 name
driver.switchTo().frame("hogwarts_name");
// WebElement: 传入 `selenium.webelement` 对象
driver.switchTo().frame(driver.findElement(By.tagName("iframe")));
iframe 切换回默认页面
在切换页面之后,如果还想操作原页面,则可以使用
driver.switch_to.default_content()
driver.switchTo().defaultContent();
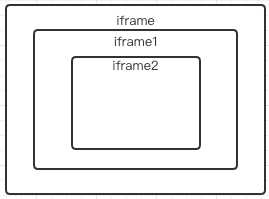
iframe 多层切换
 技术分享](https://img6.php1.cn/3cdc5/a0d1/243/6753e12b5a390e6a.jpeg)
如图所示多层嵌套的 iframe 从最外部 iframe 切换到 iframe2 则需要层层切换
driver.switch_to.frame("iframe1")
driver.switch_to.frame("iframe2")
driver.switchTo().frame("iframe1");
driver.switchTo().frame("iframe2");
从 iframe2 切换回 iframe1 可以使用父子切换
# 从 iframe2 切换到上一级 iframe1
driver.switch_to.parent_frame()
# 从 iframe1 切换到上一级 iframe,如果 iframe 已经是最上级,则保持不变
driver.switch_to.parent_frame()
// 从 iframe2 切换到上一级 iframe1
driver.switchTo().parentFrame();
// 从 iframe1 切换到上一级 iframe,如果 iframe 已经是最上级,则保持不变
driver.switchTo().parentFrame();
这个方法是 Selenium 提供的直接从子 frame 切换到父 frame,可以使用在嵌套的 frame 框架中。
多窗口处理
元素有属性,浏览器的窗口其实也有属性的,浏览器窗口的属性用句柄(handle)来识别。
句柄的获取
当浏览器打开一个窗口时,如果要在新的窗口操作就需要句柄切换。
当有多个窗口时,可以用 window_handles 打印句柄:
driver = webdriver.Chrome()
handles = driver.window_handles
print(handles)
driver = new ChromeDriver();
Set handles = driver.getWindowHandles();
System.out.println(handles);
打印出的 window_handles:
[CDwindow-8012E9EF4DC788A58DC1588E7B8A7C44, CDwindow-11D52927C71E7C2B9984F2D1E2856049]
句柄的切换
通过打印 handles 可以看出,它是一个列表。
- Python版本可以通过 switch_to.window() 来切换句柄
- Java版本可以通过 switchTo().window() 来切换句柄
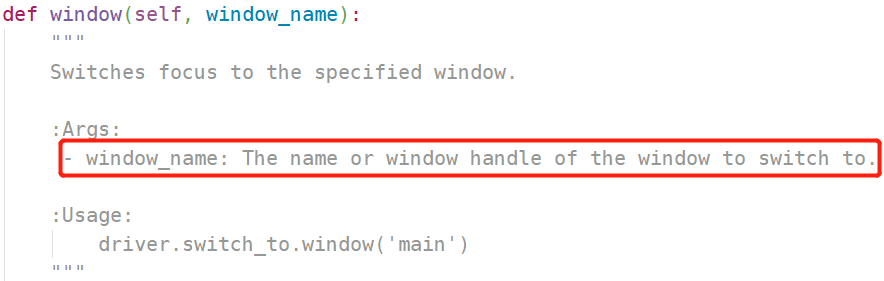
- Python 版本
 技术分享](https://img6.php1.cn/3cdc5/a0d1/243/1fae3d2ab48909d0.jpeg)
从上面源代码中的说明可以看出,switch_to.window()需要提供一个 windows_name,可以是 name 也可以是 windows handle。
from selenium import webdriver
driver = webdriver.Chrome()
handles = driver.window_handles
print(handles)
driver.switch_to.window(handles[-1])
这里唯一要注意的是 handles 是一个列表,这里的 -1 表示浏览器窗口的倒数第一个。
...
Set windowHandles = driver.getWindowHandles();
Iterator it = windowHandles.iterator(); //迭代allhandle里面的句柄
while(it.hasNext()) //用it.hasNext()判断时候有下一个窗口,如果有就切换到下一个窗口
driver.switchTo().window(it.next()); //切换到新窗口
...
Java 中切换句柄需要使用迭代器,如果有下一个句柄,则切换,没有则不切换,上面代码表示切换到最后一个窗口。
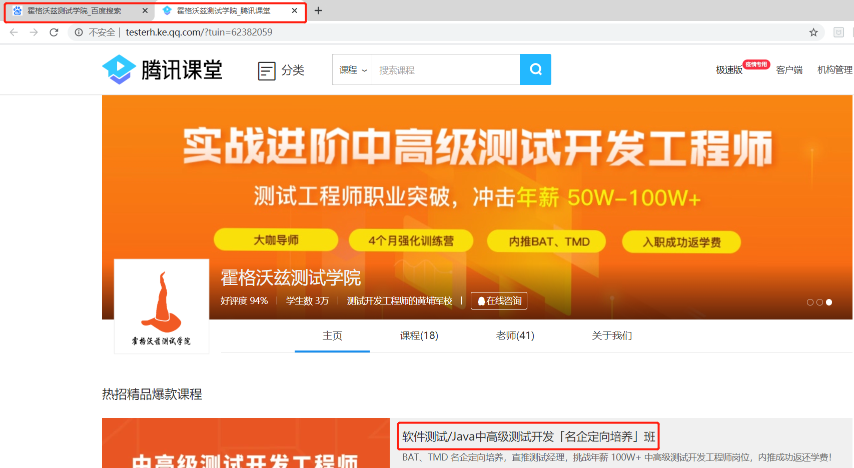
实战演示
百度搜索“霍格沃兹测试学院”,点击“霍格沃兹测试学院_腾讯课堂”,点击“中高级测试开发「名企定向培养」班-霍格沃兹测试学院”。
 技术分享](https://img6.php1.cn/3cdc5/a0d1/243/6e6fb486245d30ec.jpeg)
python 代码
from selenium import webdriver
class TestHogwarts:
def setup_method(self, method):
self.driver = webdriver.Chrome()
self.driver.implicitly_wait(3)
def teardown_method(self, method):
self.driver.quit()
def test_hogwarts(self):
self.driver.get(https://www.baidu.com)
#在输入框中输入霍格沃兹测试学院
self.driver.find_element_by_id(kw).send_keys(霍格沃兹测试学院)
#点击搜索
self.driver.find_element_by_css_selector(.s_btn).click()
#使用link_text点击
self.driver.find_element_by_link_text(关于我们 - 霍格沃兹测试学院).click()
#将获取到的window_handles赋值给一个变量handles
handles = self.driver.window_handles
#切换句柄
self.driver.switch_to.window(handles[-1])
assert len(self.driver.find_elements_by_css_selector(.ag-title-main)) == 1
java代码
import org.junit.jupiter.api.AfterAll;
import org.junit.jupiter.api.BeforeAll;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.Iterator;
import java.util.Set;
import java.util.concurrent.TimeUnit;
import static org.junit.jupiter.api.Assertions.assertEquals;
public class Web1Test
private static ChromeDriver driver;
@BeforeAll
public static void setUp()
System.setProperty(
"webdriver.chrome.driver",
"/driver/chrome95/chromedriver"
);
driver = new ChromeDriver();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
@AfterAll
public static void tearDown()
driver.quit();
@Test
public void hogwartsTest()
driver.get("https://www.baidu.com");
// 在输入框中输入霍格沃兹测试学院
driver.findElement(By.id("kw")).sendKeys("霍格沃兹测试学院");
// 点击搜索
driver.findElement(By.cssSelector(".s_btn")).click();
// 使用link_text点击
driver.findElement(By.linkText("关于我们 - 霍格沃兹测试学院")).click();
// 将获取到的window_handles赋值给一个变量handles
Set windowHandles = driver.getWindowHandles();
// 切换句柄
//迭代allhandle里面的句柄
Iterator it = windowHandles.iterator();
//用it.hasNext()判断时候有下一个窗口,如果有就切换到下一个窗口
while(it.hasNext())
//切换到新窗口
driver.switchTo().window(it.next());
int size = driver.findElements(By.cssSelector(".ag-title-main")).size();
assertEquals(1,size);
需要注意的是,把被测浏览器对应版本的 chromedriver 放置到某个路径下,配置到环境变量或者脚本代码中。